目录
第一部分 需求分析 2
1 引言 2
1.1 编写目的 2
1.2 背景 2
1.3 定义 2
1.4 参考资料 2
2 需求概述 2
2.1 目标 2
2.2 用户的特点 3
2.3 假定和约束 3
3 需求分析 3
活动图 12
- 招生计划的制定 12
- 学生初次登录修改密码 13
- 学生查询招生计划 13
- 学生查询高考成绩 14
- 学生填报志愿 14
- 学生查询录取信息 15
- 学生补录 15
- 高校招生办特招 16
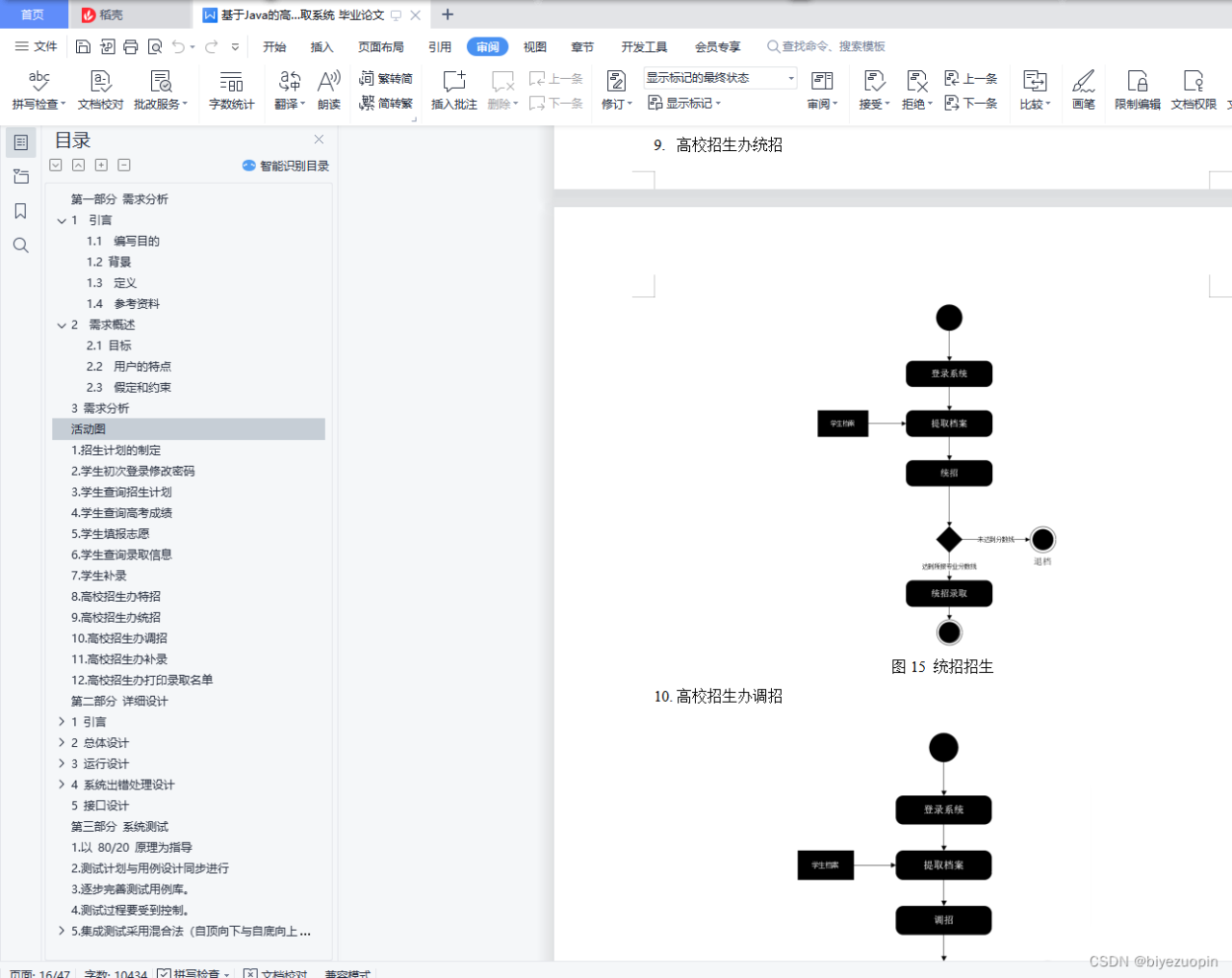
- 高校招生办统招 16
- 高校招生办调招 17
- 高校招生办补录 17
- 高校招生办打印录取名单 18
第二部分 详细设计 20
1 引言 20
1.1 编写目的 20
本文档的预期读者为: 20
1)项目的责任人和管理者; 20
2)参与概要设计和需求确认的有关业务人员; 20
3)项目的开发人员、测试人员; 20
1.2 背景 21
1.3 定义 21
1.4 参考资料 21
2 总体设计 21
2.1 设计概述 21
2.2 运行环境 22
2.3 系统的结构设计 23
2.4 问题域类模型 25
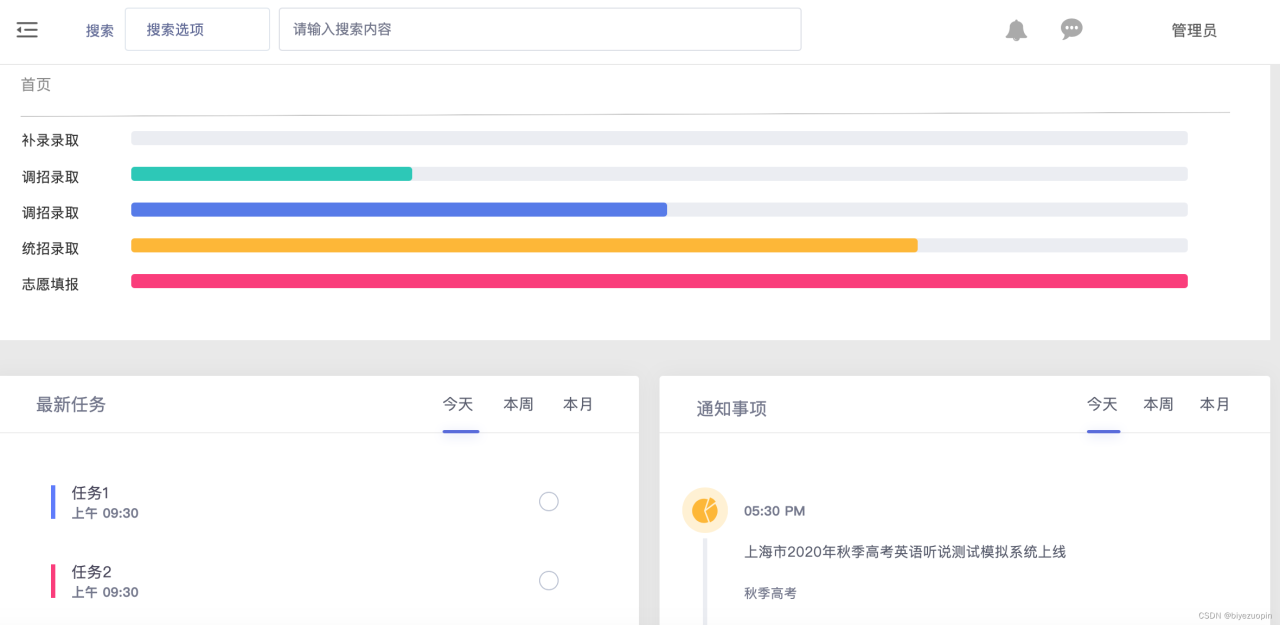
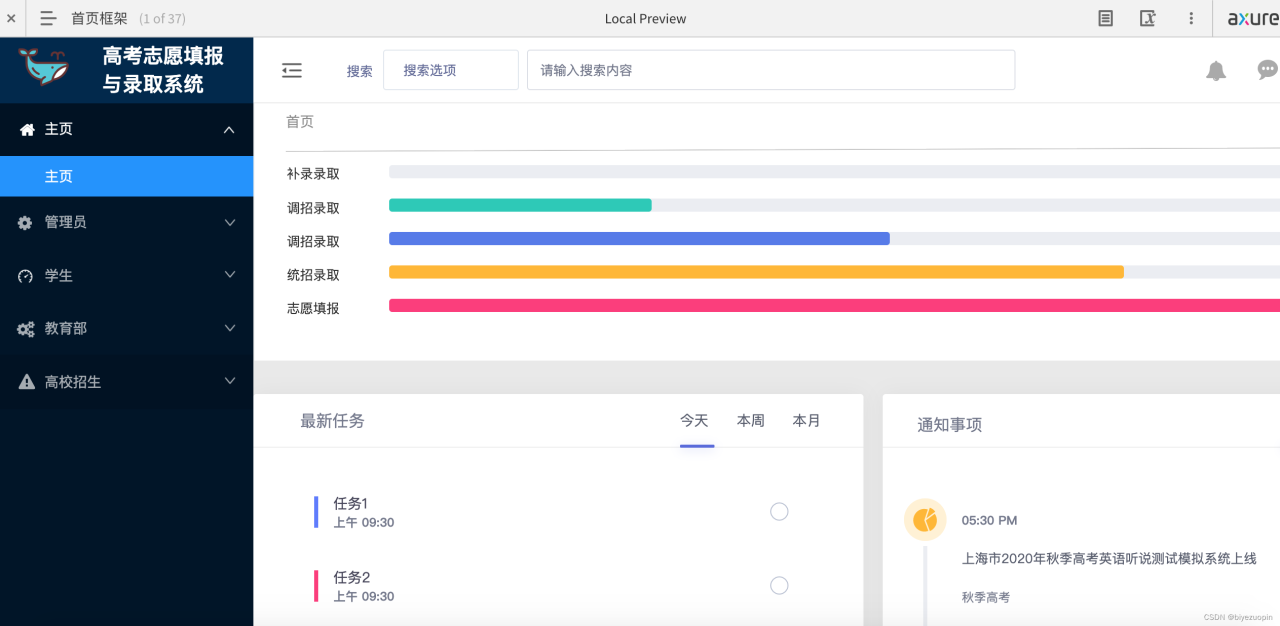
2.5 系统的界面设计 28
2.6 数据存储设计 33
2.7 尚未解决的问题 36
3 运行设计 36
3.1 运行模块组合 36
3.2 运行控制 36
3.3 运行时间 37
4 系统出错处理设计 37
4.1 出错信息 37
4.2 补救措施 38
4.3 系统维护设计 39
5 接口设计 39
第三部分 系统测试 40 - 以 80/20 原理为指导 44
- 测试计划与用例设计同步进行 44
- 逐步完善测试用例库。 44
- 测试过程要受到控制。 44
- 集成测试采用混合法(自顶向下与自底向上相结合)进行测试 44
硬件需求 48
3 需求分析
3.1 功能的需求分析
3.1.1 组织机构与角色。
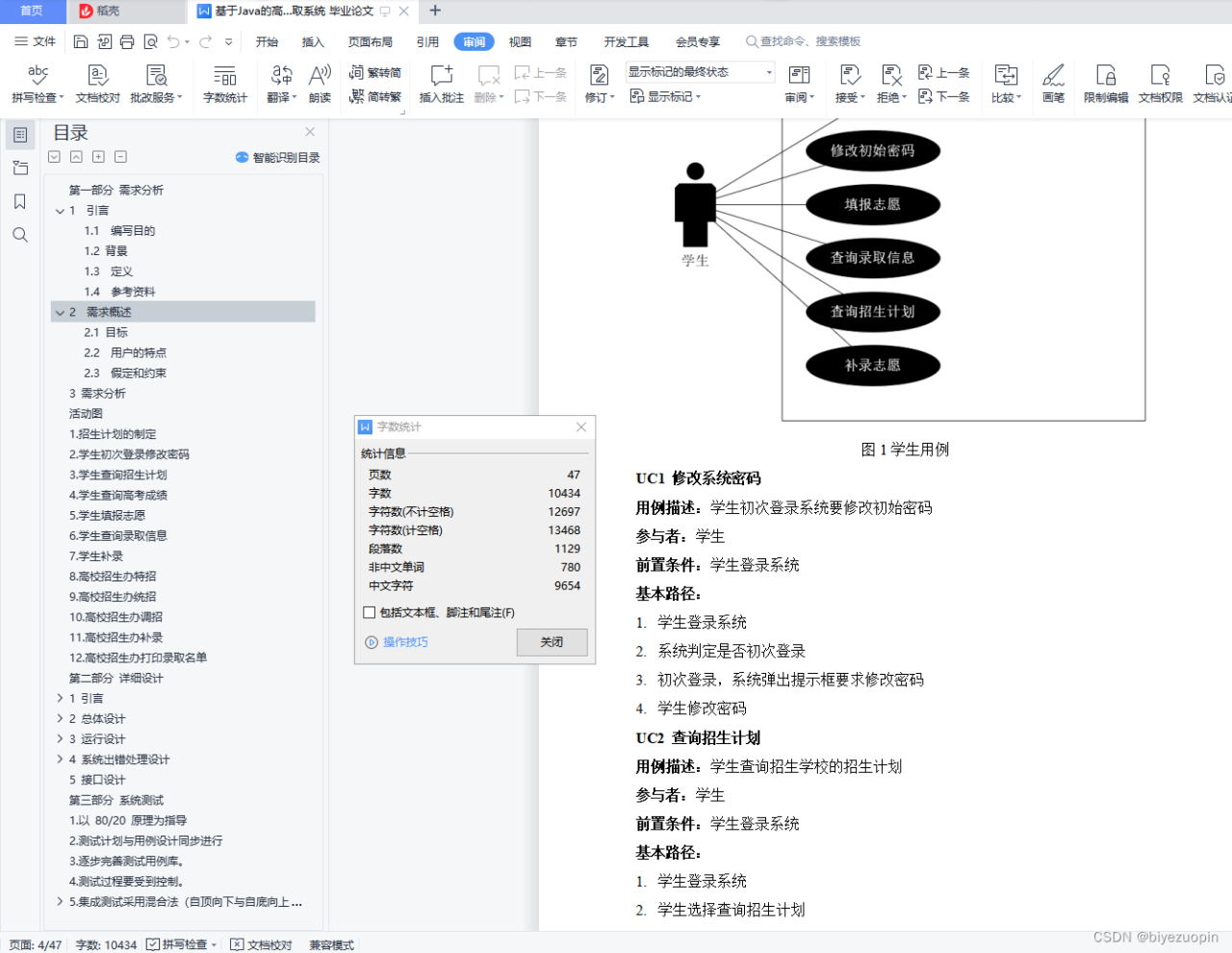
考试招生系统的用户分为五种不同的角色,包括学生,高校招生办,国家招生管理部门,考试院和系统管理员。
学生在初次使用本系统时需要修改初始密码,之后可以查询招生计划,查询自己的高考成绩,填报志愿。
高校招生办工作人员登录本系统后可以制定招生计划,进行学生录取工作,打印录取名单。
国家招生管理部门工作人员登录本系统后能审批高校的招生计划,能对学生的志愿进行投档。
考试院负责录入学生的高考成绩。
系统管理员可以管理用户的账号,负责添加账号和删除账号。
3.1.2 用户的业务场景:识别出需求用例模型,给出用例图。
无论哪种角色使用本系统都需登录。
2.2 运行环境
浏览器:火狐、谷歌、QQ 浏览器,Internet Explorer 等桌面版浏览器
操作系统:Windows 7 及以上
支持环境:IIS 5.0
内存:512 M 以上
硬盘空间:40G 以上
CPU: 233MHZ 以上
内存:256M 以上
硬盘空间:1.5G 以上
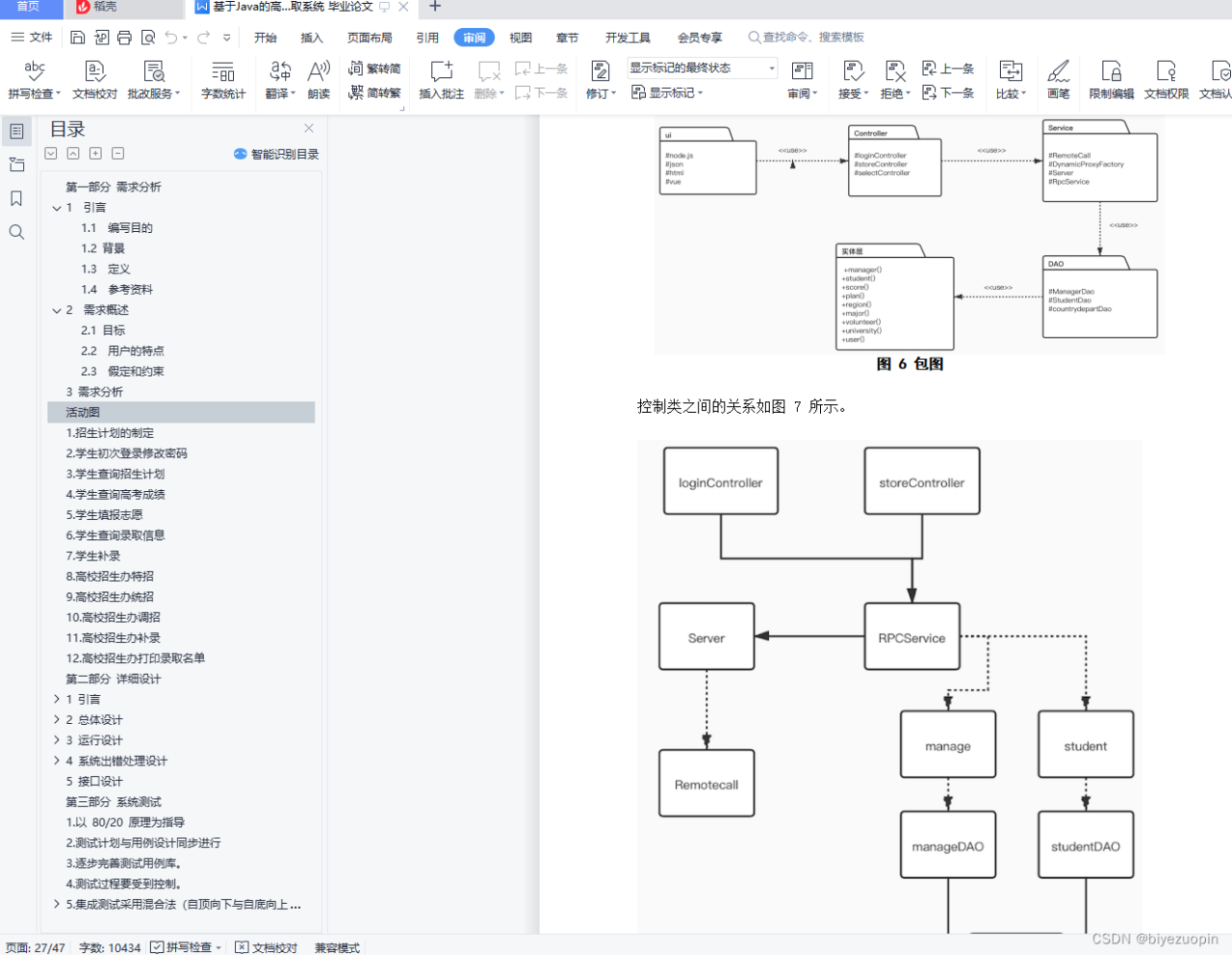
2.3 系统的结构设计
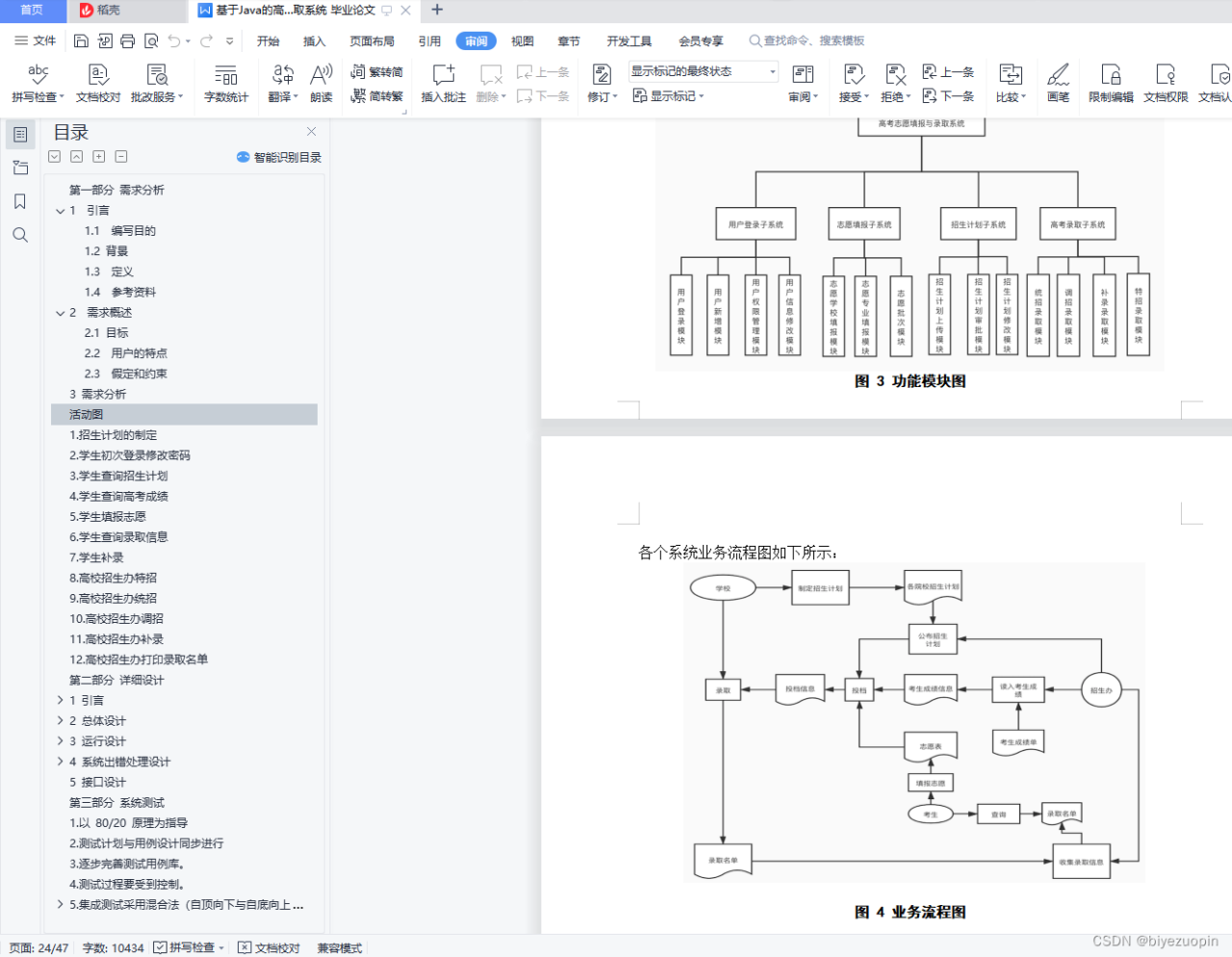
我们采用了完全的前后端分离架构,如图 2 所示,前端由用户浏览器和运行在前端服务器中的 Node.js 服务程序组成,后端由运行在后端服务器的 Java Servlet 和数据库 Mysql 组成。
为什么我们要加入 Node.js 层呢?现有的前后端分离解决方案将 Controller 层和 Model 层都放在了后端进行开发,前端只负责 View 层展示,这种模式严重阻碍了前端开发效率,也让后端不能专注于业务开发。
更好的解决方案是让前端能控制 Controller 层,但是如果在现有技术体系下很难做到,因为不可能让所有前端都学 Java,安装后端的开发环境。
Node.js 就能很好的解决这个问题,我们无需学习一门新的语言,就能做到以前开发帮我们做的事情,一切都显得那么自然。
所以,我们引入了 Node.js 中间层,用户通过 URL 访问网页时,浏览器通过 HTTP 协议向前端服务器发送请求,运行在前端服务器中的 Node.js 服务程序将网页内容返回给用户浏览器,本文转载自http://www.biyezuopin.vip/onews.asp?id=14852最后在浏览器中进行显示。当用户点击页面中的链接进行跳转时,也是同样向 Node.js 服务程序发送请求,这样就实现了让前端控制 Controller 层。
当用户请求的页面包含数据时,Node.js 服务程序会向运行在后端服务器的 Java 服务程序发送请求,从而从数据库中获取到需要的数据,并在 Node.js 服务程序中进行一些初步的渲染,最后返回用户浏览器进行显示。
<style lang="less"> @import './login.less'; </style> <template> <div class="login"> <div class="login-con"> <Card icon="log-in" title="欢迎登录" :bordered="false"> <div class="form-con"> <login-form @on-success-valid="handleSubmit"></login-form> <label > <!-- @click.stop="clickMe"--> <input type="checkbox" id="label1" >学生 <input type="checkbox" id="label2" >高校 <input type="checkbox" id="label3" >教育局 <input type="checkbox" id="label4" >管理员 <!-- v-model="ckeckVal"--> </label> <p class="login-tip">选择你的身份</p> </div> </Card> </div> </div> </template> <script> import LoginForm from '_c/login-form' import { mapActions } from 'vuex' export default { components: { LoginForm }, methods: { ...mapActions([ 'handleLogin', 'getUserInfo' ]), handleSubmit ({ userName, password }) { this.handleLogin({ userName, password }).then(res => { this.getUserInfo().then(res => { this.$router.push({ name: this.$config.homeName }) }) }) } } } </script> <style> </style> 


















原文链接:https://blog.csdn.net/sheziqiong/article/details/127048541?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171852767216800225553873%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171852767216800225553873&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-10-127048541-null-null.nonecase&utm_term=2024%E9%AB%98%E8%80%83%E6%8A%A5%E8%80%83