目录
一、项目结构介绍和效果展示
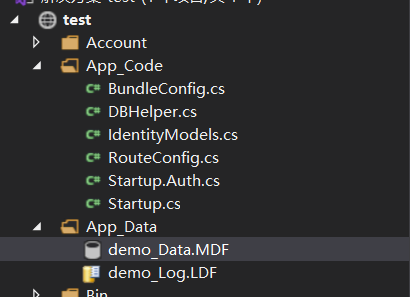
该网站包括了一个DBHelper.cs样式文件,数据库demo_Data.MDF和两个主文件Default_test.aspx和exam.aspx。如下图:


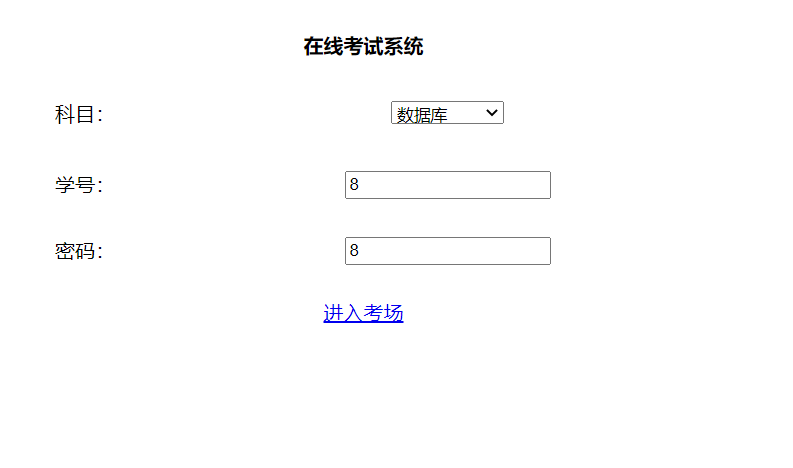
用VS2019在项目中运行Default_test.aspx文件,效果如下:

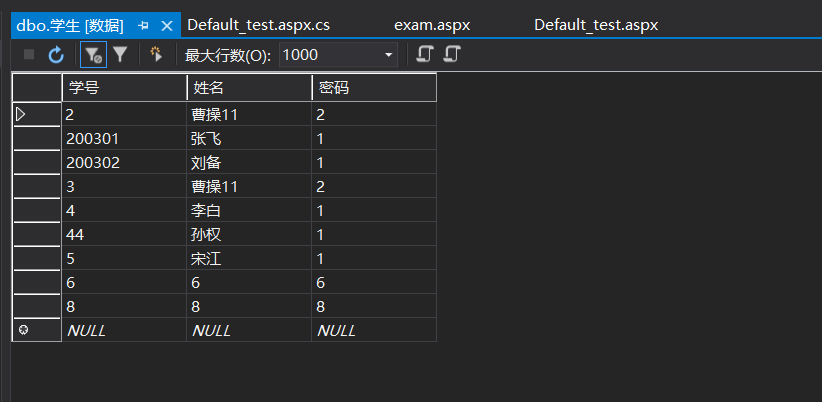
那么学号和密码在哪里看呢:(点击数据库MDF,在服务器资源管理中显示学生表)

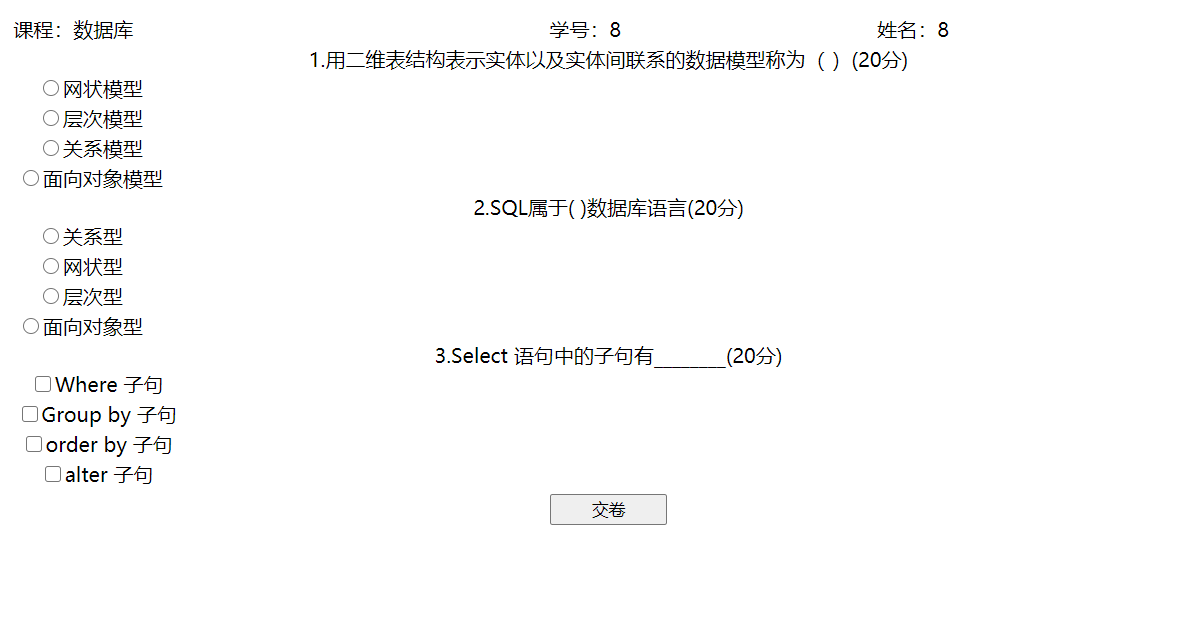
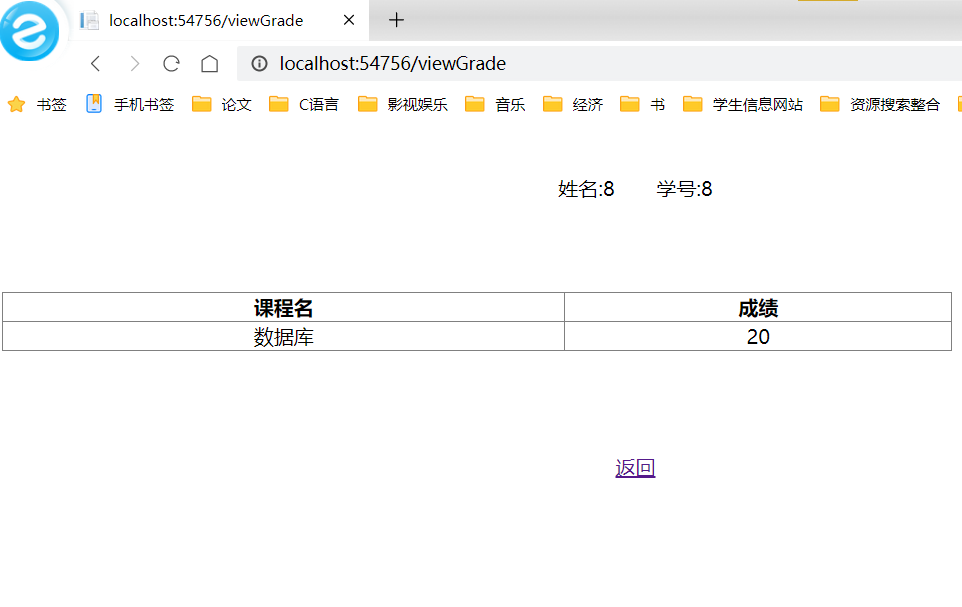
登入账号密码后,进行测试:


登入页面代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default_test.aspx.cs" Inherits="Default_test" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> .auto-style1 { height: 49px; } .auto-style2 { width: 97%; height: 265px; } .auto-style3 { height: 53px; } .auto-style4 { height: 54px; } </style> </head> <body style="width: 600px; height: 298px"> <form id="form1" runat="server"> <div style="text-align:center"> <table class="auto-style2"> <tr> <td class="auto-style1" colspan="2" style="text-align: center"><strong>在线考试系统</strong></td> </tr> <tr> <td style="text-align: center" class="auto-style4">科目:</td> <td style="text-align: center" class="auto-style4"> <asp:DropDownList ID="lstLesson" runat="server"> </asp:DropDownList> </td> </tr> <tr> <td class="auto-style3" style="text-align: center">学号:</td> <td class="auto-style3" style="text-align: center"> <asp:TextBox ID="txtNo" runat="server"></asp:TextBox> </td> </tr> <tr> <td style="text-align: center">密码:</td> <td style="text-align: center"> <asp:TextBox ID="txtPwd" runat="server"></asp:TextBox> </td> </tr> <tr> <td colspan="2" style="text-align: center"> <asp:LinkButton ID="linkEnter" runat="server" OnClick="linkEnter_Click">进入考场</asp:LinkButton> </td> </tr> </table> <br /> </div> </form> </body> </html> 二、在线考试系统网站资源下载
原文链接:https://blog.csdn.net/weixin_56115549/article/details/123907150
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END